Como criar um botão HTML que age como um link?
eu também gostaria que não houvesse quaisquer caracteres extras, ou parâmetros na URL.
Como posso conseguir isso?Com base nas respostas publicadas até agora, estou a fazer isto.
<form method="get" action="/page2">
<button type="submit">Continue</button>
</form>
mas o problema com isto é que em Safari e Internet Explorer , adiciona um carácter de ponto de interrogação ao fim da URL. Eu preciso encontrar uma solução que não adicione quaisquer caracteres ao final da URL.
existem duas outras soluções para fazer isto: usar JavaScript ou estilizar um link para parecer um botão.
Usando JavaScript:
<button onclick="window.location.href='/page2'">Continue</button>
mas isto obviamente requer JavaScript, e por essa razão é menos acessível aos leitores de tela. O objetivo de um link é ir para outra página. Então tentando fazer um botão agir como um link é a solução errada. Minha sugestão é que você deve usar um link e estilo-lo para parecer um botão .
<a href="/link/to/page2">Continue</a>
8 answers
HTML
A forma simples de HTML é colocá-la num <form> onde você indica o URL de destino desejado no atributo action.
<form action="http://google.com">
<input type="submit" value="Go to Google" />
</form>
Se necessário, defina o CSS display: inline; no formulário para o manter no fluxo com o texto circundante. Em vez de <input type="submit"> no exemplo acima, você também pode usar <button type="submit">. A única diferença é que o elemento <button> permite às crianças.
Você espera intuitivamente ser capaz de usar <button href="http://google.com"> análogo com o elemento <a>, mas infelizmente não, este atributo não existe de acordo com HTML specification.
CSS
Se o CSS for permitido, basta usar um <a> que você estilo para parecer um botão usando, entre outros, o appearance propriedade ( apenas o Suporte ao Internet Explorer é atualmente (julho de 2015) ainda pobre).
<a href="http://google.com" class="button">Go to Google</a>
a.button {
-webkit-appearance: button;
-moz-appearance: button;
appearance: button;
text-decoration: none;
color: initial;
}
Ou escolher uma dessas muitas bibliotecas CSS como Bootstrap .
<a href="http://google.com" class="btn btn-default">Go to Google</a>
JavaScript
Se o JavaScript for permitido, defina o window.location.href.
<input type="button" onclick="location.href='http://google.com';" value="Go to Google" />
<button onclick="location.href='http://www.example.com'" type="button">
www.example.com</button>
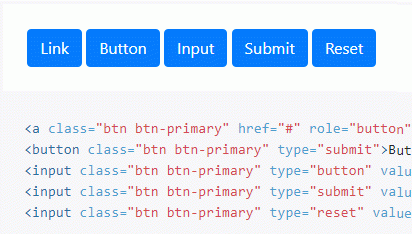
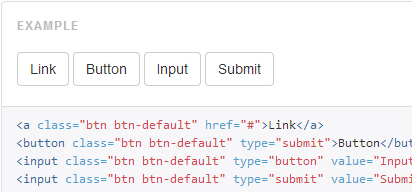
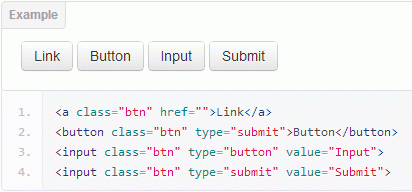
Se for a aparência visual de um botão que procura numa marca de âncora HTML básica, então poderá usar a plataforma Twitter Bootstrap para formatar qualquer uma das seguintes ligações/botões de tipo HTML comuns a aparecer como um botão. Por favor, observe as diferenças visuais entre as versões 2, 3 ou 4 do framework:
<a class="btn" href="">Link</a>
<button class="btn" type="submit">Button</button>
<input class="btn" type="button" value="Input">
<input class="btn" type="submit" value="Submit">
Bootstrap (v4) aspecto da amostra:

Bootstrap (v3) Amostra aparência:

Bootstrap (v2) aspecto da amostra:

Utilizar:
<a href="http://www.stackoverflow.com/">
<button>Click me</button>
</a>
Infelizmente, esta marcação já não é válida no HTML5 e não validará nem trabalhará sempre como seria de esperar. Usa outra abordagem.
A partir do HTML5, os botões suportam o atributo formaction. O melhor de tudo, não é necessário Javascript ou truque.
<form>
<button formaction="http://stackoverflow.com">Go to Stack Overflow!</button>
</form>Advertências
- deve estar rodeado por
<form>etiquetas. -
<button>o tipo deve ser " submeter "(ou não especificado), não consegui pô-lo a funcionar com o botão tipo"."O que traz o ponto abaixo. - sobrepõe a acção por omissão num formulário. Em outras palavras, se você fizer isso dentro de outra forma ele vai causar um conflito.
Referência: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/button#attr-formaction Suporte do navegador: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/button#Browser_compatibility
É realmente muito simples e sem usar quaisquer elementos de forma. Você pode apenas usar a tag com um botão dentro:).
Assim:<a href="http://www.google.com" target="_parent"><button>Click me !</button></a>
target="_blank".
Se estiver a usar uma forma interna, adicione o atributo Tipo= "reset" juntamente com o elemento botão. Impedirá a acção formal.
<button type="reset" onclick="location.href='http://www.example.com'">
www.example.com
</button>
<form>
<input TYPE="button" VALUE="Home Page"
onclick="window.location.href='http://www.wherever.com'">
</form>